|
ALL LESSONS |

Lesson 08 - Controls
Theory
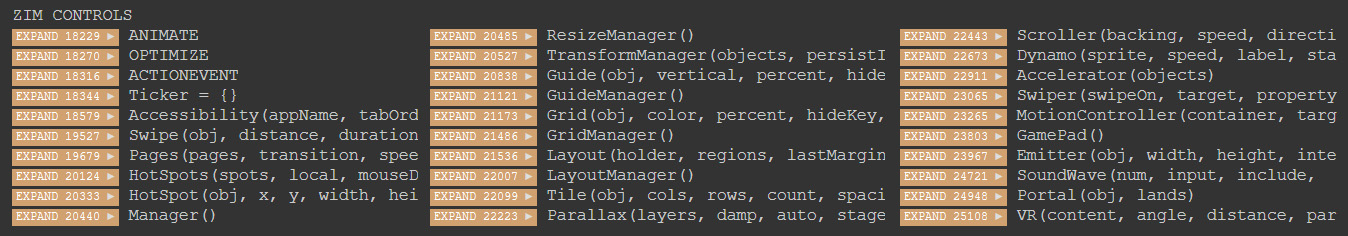
In ZIM, Controls are generally objects without a body as opposed to components such as Buttons, Sliders and Dials which do have a body. Many controls act on bodies that already exist.
Controls help you layout pages, go from page to page, control motion with keys, swipes, gamepads and mouse, make parallax, scroll backgrounds and much more!

Let's take a look at REFERENCE and PRACTICE sections for controls!
Reference
Constants
ZIM has THREE constants at the start of the Controls module.
1. Set the ANIMATE constant to false at the start of your code to turn off all animations. See VID. This can be handy when building to not have to wait for animations as you are testing. Use this along with the from:true parameter in animate() for better results.
// ZIM ANIMATE
ANIMATE = false; // this turns off the animations
new Circle().center().animate({props:{scale:0}, from:true});
2. Set the OPTIMIZE constant to true to stop components from updating stage. On mobile, multiple stage updates can slow the app down. For us to see components work - like a slider sliding - the component itself updates the stage. However, we must also add a stage update in the component event to see our changes. That makes TWO updates. A solution is, when you are done coding set OPTIMIZE to true at the start of your code.
// ZIM OPTIMIZE
OPTIMIZE = true; // components will not update stage
const circle = new Circle().center().mov(0,-100);
const slider = new Slider(1,0).center();
slider.on("change", ()=>{
circle.alpha = slider.currentValue;
stage.update(); // we update the stage
});
3. Set the ACTIONEVENT constant to click or mousedown at the start of your code. The default is mousedown which responds better on mobile.
// ZIM ACTIONEVENT
ACTIONEVENT = "click";
const tabs = new Tabs().center();
tabs.on("change", ()=>{
zog("change is registered on click");
});
Ticker ► ZIM Bits - Ticker Engine
The ZIM Ticker lets you run code at the framerate (default 60fps desktop and 30fps mobile).
This is different than a loop. A loop runs so fast that the display cannot be changed. The Ticker, on the other hand, will update the stage.
The ZIM Ticker is used internally by zim functions like animate(), drag(), Scroller() and Parallax(). There will only ever be a single stage.update() after all ticker functions (including functions you add) have run. This ensures that we are not running unecessary updates.
Uses for Ticker
- Manually animate objects
- Perform hit tests
- Resize Squiggles and Blobs
- Control a custom cursor
// Ticker
const circle = new Circle().center();
Ticker.add(()=>{
circle.x += 2; // animate circle to right
});
// Removing Ticker function
const circle = new Circle().center();
const moveCircle = Ticker.add(()=>{
circle.x += 2; // animate circle to right
});
timeout(1, ()=>{
Ticker.remove(moveCircle);
});
Main Controls ► ZIM Docs - Controls
See the Docs for examples and instructions.
We will provide some links to references below and practice some of the controls in the next section.

ZIM Control Examples
- Accessibility - Screen Reader access to components EXAMPLE
- Swipe - an event for touch screens EXAMPLE
- Pages, Layout, HotSpots, Grids and Guides EXAMPLE
- Wrapper EXAMPLE
- Beads EXAMPLE
- Pixel EXAMPLE
- Book EXAMPLE
- Scrambler EXAMPLE
- Pen EXAMPLE
- TransformManager - save multiple transforms EXAMPLE
- Parallax - 3D effect with mouse or scroll EXAMPLE
- Scroller, Dynamo and Accellerator EXAMPLE
- Swiper - control properties with swiping EXAMPLE
- MotionController - Keyboard, GamePad and Mouse controls EXAMPLE
- Emitter - particle emitter EXAMPLE
- SoundWave - animate to sound frequency EXAMPLE
- Portal - travel in style! EXAMPLE
- VR - side-by-side virtual reality EXAMPLE

















Let's practice some control!
Practice
Controls are often more complicated to set up than previous examples. The example links above are commented for further guidance. There are also the Docs for intructions and examples.
Summary
We have examined all that is needed to make an app, game, puzzle, art and more. We have been using JavaScript for the HTML Canvas - along with the ZIM framework powered by CreateJS.
We have been building on the CreateJS BOM which is more suitable for Interactive Media but the programming basics can be also be used with the HTML DOM for traditional Web Development such as Web pages.
We hope that you have enjoyed using ZIM and you continue to do so. There are all sorts of tutorials in the Learn section and sample code in the Examples section. Do not forget the Tips for the latest way to code! All the best!
LESSON 07 - Templates and Building
LESSON 09 - Data
|
VIDEOS
ALL LESSONS |
