|
ALL LESSONS |

Lesson 02 - Config Objects and Animation
Theory
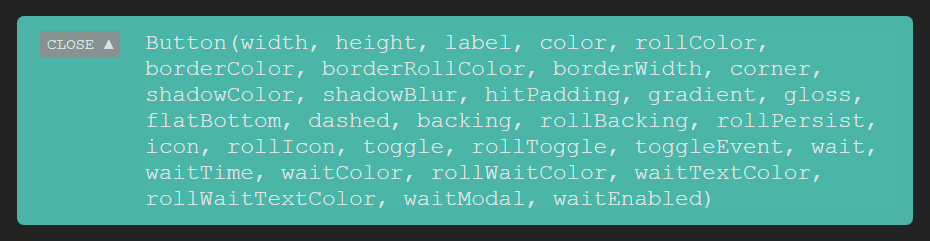
You may have noticed that Display Objects can have many parameters.

Methods can also have many parameters.

** note: parameters may have changed since the time of these images
Parameters must be passed in order and cannot be skipped to get to a distant parameter.
We can pass in undefined (with ZIM we use null) if we want to use the default parameter value
but it is annoying to have to do this and hard to remember the order of parameters.
Back in ZIM DUO (2) we solved this problem with the ZIM DUO technique. We can pass in parameters like normal OR we can pass in a single parameter that is a configuration object! The config object has properties that match the parameter names. The order does not matter and you only need to include the ones you want.

Let's go to a REFERENCE section where we will see how to make and use configuration objects. We also have a treat in this lesson... ANIMATION ZIM has powerful animation functionality based on the CreateJS TweenJS module and Robert Penner easing equations.

Reference
Literals
You will recall from Lesson 01 that objects are made from classes using the new keyword.
Some objects can also be made in a short-form way called a literal:
7; // a Number literal for new Number(7);
"hi"; // a String literal for new String("hi");
true; // a Boolean literal for new Boolean(true);
[1,2,3]; // an Array literal for new Array(1,2,3);
{property:"value"}; // an Object literal for new Object({property:"value"});
Object Literals ► What IZ Object (Literal)
We are interested in the Object Literal.
An Object Literal holds properties with values.
The property name comes first followed by a colon (:)
and then the value. A comma (,) separates the pairs.
const obj = {name:"Dr. Abstract", age:327};
Properties can be accessed with the dot syntax.
new Label(obj.name); // set the Label text to Dr. Abstract obj.age = 27; // change the age property to 27 obj.location = "Dundas"; // add a property and value
Configuration Objects ► What IZ Object
Imagine that we would like the default Rectangle to have a corner radius of 10.
To do this, we want to set the corner parameter of the Rectangle to 10.
The rest of the parameters we would have to set to null which is the absence of an object.
// unfortunately, the corner is the 6th parameter new Rectangle(null, null, null, null, null, 10);
Alternatively, the ZIM DUO technique allows us to use a single Configuration Object. This is an Object Literal with properties that match the parameter names according to the docs. We just provide the parameters that we want and the order does not matter.
new Rectangle({corner:10});
It is up to you to decide which technique you want to use. Usually, the shorter one is good. Sometimes it does not hurt to use the Configuration Object for clarity.
Practice
We will practice configuring Display Objects and Methods with Configuration Objects. Click the bars to expand and contract the editable code areas.
Reference
Animation ► Capture animate
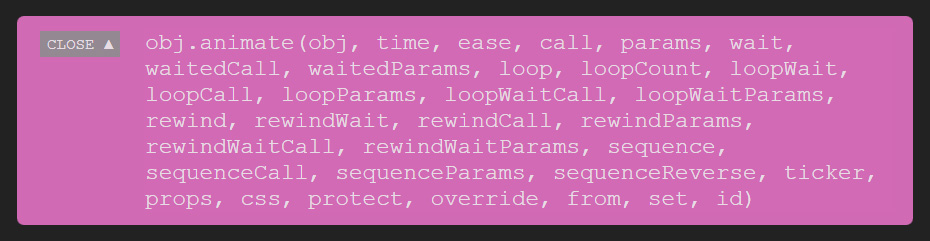
ZIM has an animate() method that lets you animate the properties of a Display Object.
There is also the animate() function that lets you animate the properties of any object.
They work the same way except for the function, you pass a target object as the first parameter.
When we use the method, the target is not needed as the target is the Display Object of the method.
WARNING - as of ZIM Cat, time is in SECONDS not MILLISECONDS
There is a TIME constant that can be set to "milliseconds" or "ms" to convert back.
Note that the accompanying videos are older ZIM so are in milliseconds.
const circle = new Circle(30, green);>
circle.center();
circle.animate({scale:2}, 1); // twice as big in one second
// or with chaining
new Circle(30, green)
.center()
.animate({scale:2}, 1);
// or as function (not used when method is available)
animate(circle, {scale:2}, 1);
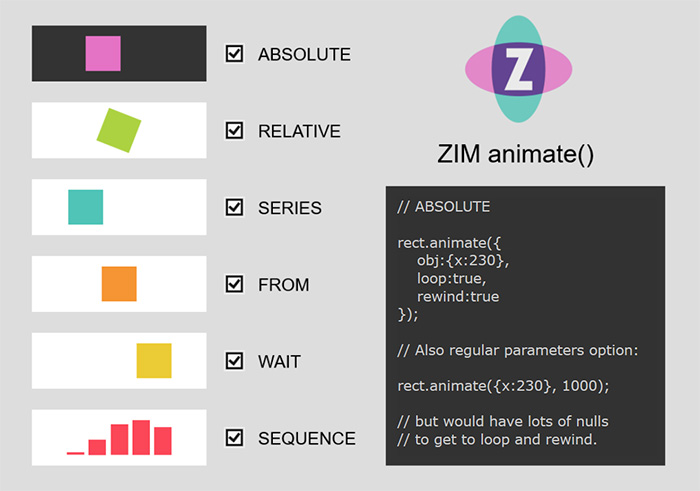
Parameters ► Sample Animations
The animate() parameters start with obj and time.
The obj is known as the animation object.
It uses an object literal to specify the properties we want to animate - for example
{x:100, scale:2} would animate the x position of the object to 100 and the scale to 2.
Time is in milliseconds where 1000ms is equal to 1s.
The next parameter is ease which specifies the equation that is used for the animation. Easing can make the animation look more natural starting slowly and getting faster, etc. It can also provide animated effects like Bounce, Back and Elastic. These have In, Out or InOut specified as to which side of the animation they get applied.
linear // constant animation (good for spinning things) quadInOut // default - start slowly, go faster, slow to stop quadIn // start slowly and speed up to end quadOut // slow down to the end backInOut // go back, forward, past then back bounceOut // animate then bounce at the end elasticIn // wobble at the start and normal to the end // there are more
The parameters after easing let you call a function when the animation is done. We will see functions soon. There are also parameters for wait, loop, rewind and sequence as well as various waits and calls for these as well. There are parameters after these to animate a property from a starting value to the current value. And another to set a property to start.
There is an id parameter that can be used with the pauseAnimate() and stopAnimate() methods. An ANIMATE constant can also be used to turn off all animations while building or debugging the app. This is especially helpful in combination with the from parameter.
Let's try out animating in a PRACTICE section!
Practice
We will practice animating with and without configuration objects.
Summary
We now have seen how to add Display Objects to the stage, configure them, transform them and run methods such as dragging and animating. We have seen the programming basics of variables, statements, classes, objects, properties and methods.
In the next lesson, we look at the programming basics of functions and events. These will allow us to organize our code, add interactivity and load assets such as images and sounds.
LESSON 01 - DISPLAY OBJECTS LESSON 03 - FUNCTIONS AND EVENTS
|
VIDEOS
ALL LESSONS |
