Interactive Animation
SPRITES
We use Sprites to animate images on the HTML Canvas.If you like videos, we go through the information on this page here: How to easily get a Sprite Animation on the HTML 5 Canvas and Make it Interactive.
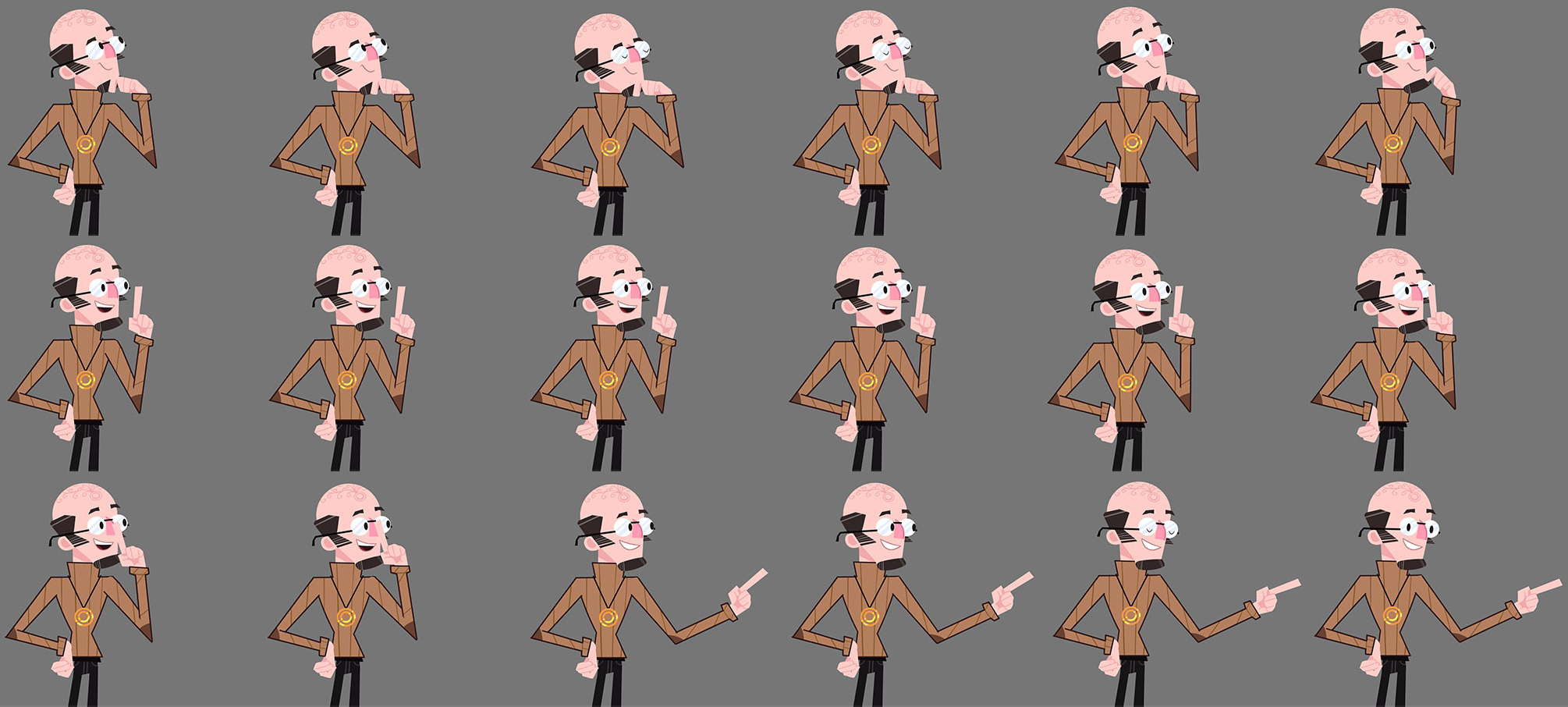
SPRITESHEETS
Here is the SpriteSheet for the animation above by Sheridan's Antonio Caggiano commissioned by ZIM. Import the images into TexturePacker and export to EaselJS.
Or use the FREE version and export to JSON Hash. See a SIMPLE example and use CTRL or ⌘ U to view the code.
Import the images into TexturePacker and export to EaselJS.
Or use the FREE version and export to JSON Hash. See a SIMPLE example and use CTRL or ⌘ U to view the code.

CANVAS
We use the ZIM JavaScript Canvas Framework to display the Sprite:
<html>
<head>
<title>Sprite on Canvas</title>
<script type=module>
import zim from "https://zimjs.org/cdn/016/zim";
// files from TexturePacker have been put in an assets/ folder
const assets = ["drabstract.png", "drabstract.json"];
const path = "assets/";
// See Docs under Frame for FIT, FILL, FULL, and TAG
new Frame(FIT, 1024, 768, dark, light, ready, assets, path);
function ready() {
new Sprite({json:"drabstract.json"})
.center()
.run({
time:3.5,
rewind:true,
rewindWait:5,
loop:true,
loopWait:5
});
}
</script>
<meta name="viewport" content="width=device-width, user-scalable=no" />
</head>
<body></body>
</html>
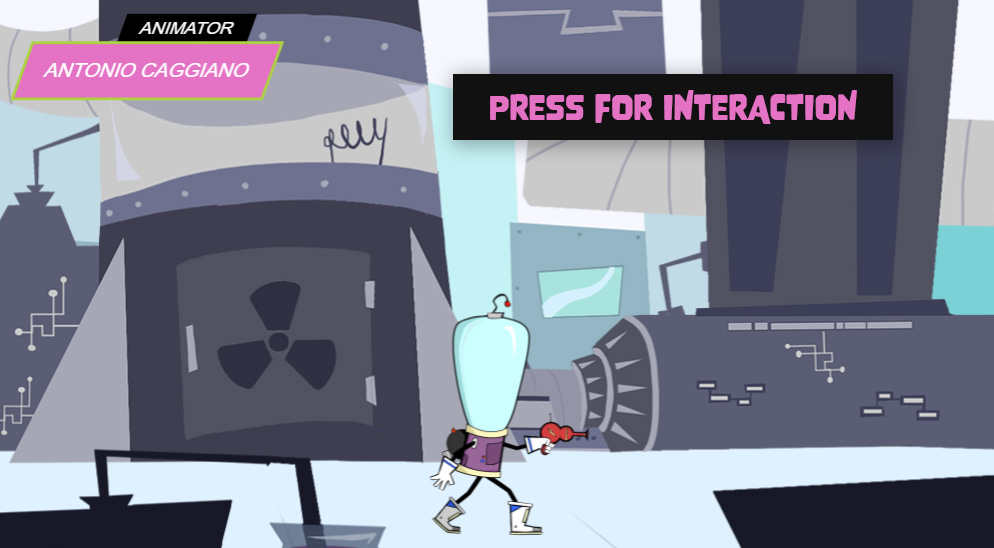
INTERACTIVITY
We have events on the canvas, such as mousedown, mousemove, keydown, gamestick, etc. to handle interactivity for games, ads, apps, art and portfolios.
See the INTERACTIVE example and use CTRL or ⌘ U to view the commented code. In the example:
- Moving the mouse moves the scene
- Pressing makes the space guy shoot
- Scrollers make the scene move in parallax
- A Dynamo allows the Sprite to vary speed
- An Accelerator provides percent speed
- A MotionController operates the Accelerator
- A Button toggles the background sound

RESOURCES
- The examples above are in this ZIP file
- And a Medium ARTICLE giving context and ideas
- Search for sprite zapps in the ZIM EDITOR
- Such as the Exploding Asteroid
- Contact us at our FORUM or DISCORD with questions
- The LEARN section of ZIM is a great to learn code
- Get info about Sheridan INTERACTIVE MEDIA
REFERENCE VIDEOS
- How to easily get a Sprite Animation on the HTML 5 Canvas and Make it Interactive
- Code in FIVE Minutes with ZIM (03 - Asteroid Boom)
- Code in FIVE Minutes with ZIM (06 - Sprite Scene)
- Code in FIVE Minutes with ZIM (07 - Sprite Scene 2)
- VID 25 - SPRITES - Learn JavaScript with Creative Coding
- Make more in Adobe Animate! TexturePacker Sprite with ZIM
- ZIM Explore! 63. Sprites with multiple Animations!
- ZIM Explore! 87. Sprites for Kids - without Scratch!
- Code in FIVE Minutes with ZIM (36 - Ants on Path)