0 1 5
ZIM in VR
- ZIM Three - Library Page
- TextureActive VR Resource - three.js Forum
- MultiPixel VR Showcase - three.js Forum
- TextureActive VR Resource - three.js Discord
- MultiPixel VR Showcase - three.js Discord
- 2D Interactivity in 3D - Level Up - Medium Article
- ZIM Forum Help

ZIM in THREEJS

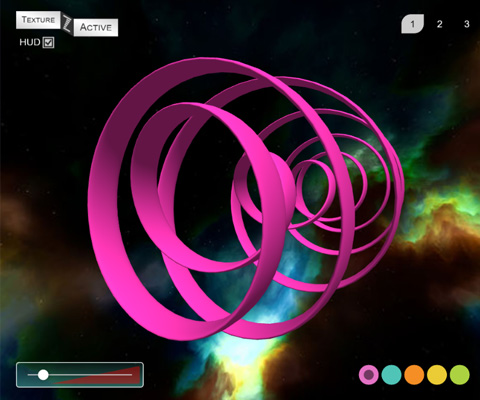
- TextureActive - Simple
- TextureActive - Simple 2
- TextureActive - Simple in Tag
- TextureActive - Transform - Simple
- TextureActive - Transform - Menu
- TextureActive - Transform - three.js Forum
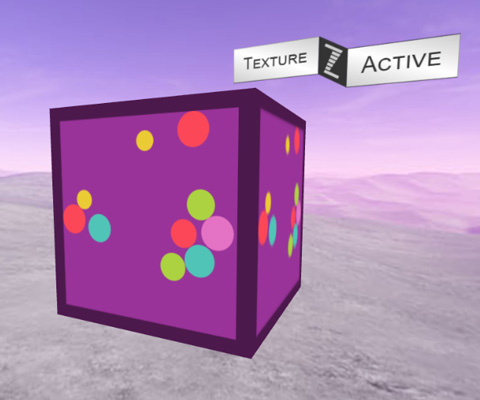
- Bubbling Video - TextureActives 1
- Bubbling Video - TextureActives 2
- Bubbling Video - TextureActives 3
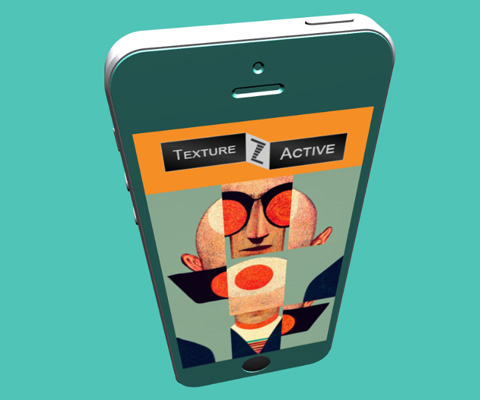
- Explore Video - TextureActives 1
- Explore Video - TextureActives 2
- Explore Video - TextureActives 3
- Explore Video - TextureActives 4
- Explore Video - three.js Basics
- Explore Video - three.js and ZIM
- TextureActive Resource - three.js Forum
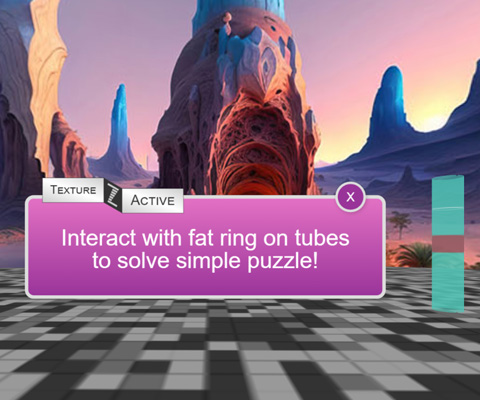
- Interactive Puzzle Showcase - three.js Forum
- Interactive Organ Showcase - three.js Forum
- TextureActive Resource - three.js Discord
- Interactive Panel Showcase - three.js Discord
- Interactive Synth Showcase - three.js Discord
- Interactive Puzzle Showcase - three.js Discord
- Doctor Abstract Site Launch - three.js Discord
- TextureActive Tweet
- 2D Interactivity in 3D - Level Up - Medium Article
- ZIM Forum Help
MORE FEATURES
- Bubbling Video - Animation Timeline Tool
- Bubbling Video - Emitter Warm
- Bubbling Video - Continuous List and Carousel