MVC
MODEL VIEW CONTROLLER
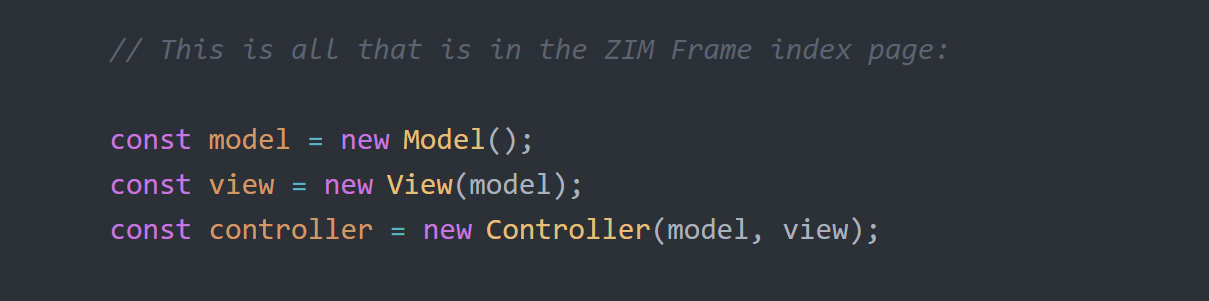
MVC lets you organize and split your code into three JavaScript files.- model - handles your data (optional) from DataBase or localStorage
- view - shows your Display Objects based on model
- controller - handles events and updates view and model


SAMPLES
Here are TWO example templates. View the source (CTRL U) to see instructions and all the files:- SIMPLE - a basic example in FIT Scaling Mode [ZIP]
- COMPLEX - a mobile adaptive and responsive example [ZIP]
MVC Bubbling Video - Older ES5 version but similar