// INTRO CODE
// Simplified from the actual code
// VIEW the example and press CTRL U to see the full code
// try the parts in a TEMPLATE from https://zimjs.com/code
// or the Editor at https://zimjs.com/editor/view/Z_6JD2Q
// ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
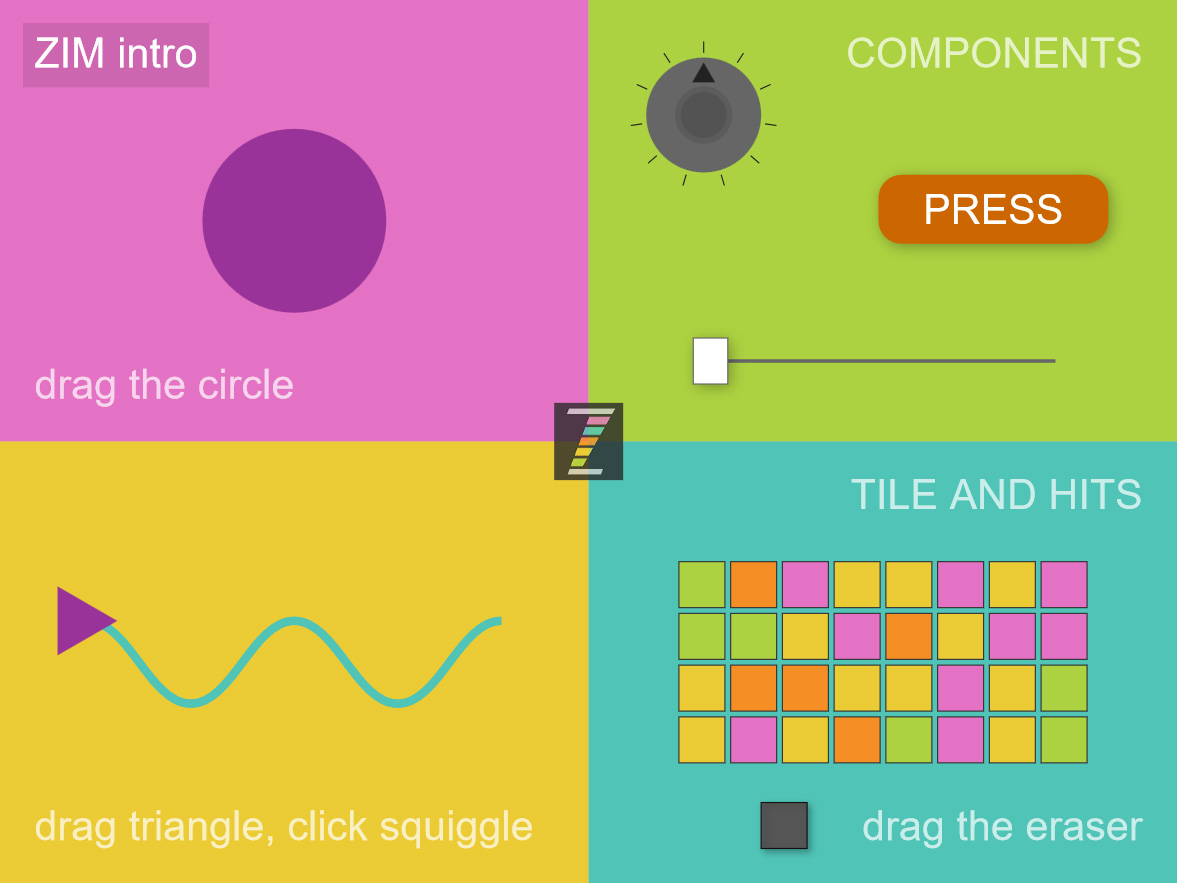
// PART 1 - DRAGGING AND ANIMATION
new Circle(100, purple)
.center()
.alp(0) // start at 0 alpha - transparent
.animate({alpha:1}, .7) // time is .7 seconds
.drag();
// ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
// PART 2 - COMPONENTS AND EVENTS
const dial = new Dial()
.pos(50, 50)
.change(()=>{
slider.value = dial.value;
S.update(); // update the stage
});
const slider = new Slider()
.pos(0, 50, CENTER, BOTTOM)
.change(()=>{
dial.value = slider.value;
S.update();
});
// can chain on one line too
new Button().center().tap(()=>{
zgo("https://zimjs.com"); // in sample it opens a ColorPicker
});
// ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
// PART 3 - SQUIGGLE AND PATH ANIMATION
const path = new Squiggle({
onTop:false, // do not lift above triangle
showControls:false // start with controls hidden
}).center();
new Triangle(40,40,40,purple)
.rot(90) // aim along the path
.addTo()
// below is an alternative way to do parameters using the
// ZIM DUO technique - a single configuration object
// with properties matching parameter names
.animate({
props:{path:path},
drag:true // pauses animation and lets user drag
// pauseAnimate:false // could override to drag and animate
});
// ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
// PART 4 TILES, LOOP AND HIT TESTS
// ZIM VEE introduced a Pick class for dynamic parameters
// We can pick randomly from an array - like these colors
// or in a series from a series(red, green, blue), etc.
// or from a range like this {min:10, max:20}, etc.
const randomColors = [green, orange, pink, yellow];
// Tile Rectangles 8 cols, 4 rows and horizontal, vertical spacing of 5
const pixels = new Tile(new Rectangle(40,40,randomColors,dark),8,4,5,5)
.center();
const eraser = new Rectangle(40,40,grey,darker)
.sha() // shadow
.pos(150,30,LEFT,BOTTOM)
.drag();
// add an event to erase the pixels with the eraser
eraser.on("pressmove", ()=>{
// ZIM loop gives each child when looping on a container
pixels.loop(pixel=>{
if (eraser.hitTestBounds(pixel)) {
pixel.alp(0).animate({
wait:2,
props:{alpha:1},
time:.5
});
}
});
});
INTRO


ZIM BOOK ZIM BASICS WHY ZIM FIVE MINUTES DEMO TALK CODE ZERO
STARTING LINKS
LEARN EDITOR JAVASCRIPT ZIM SKOOL ZIM KIDS ZIM TIPS MEDIUM